함수?
함수는 자바스크립트에서 가장 중요한 핵심개념이다.
수학의 함수는 "입력"을 받아 "출력"을 내보내는 일련의 과정을 정의한 것이다.
프로그래밍 언어의 함수도 수학의 함수와 같은 개념이다. 함수 f(x, y) = x + y를 자바스크립트의 함수로 표현하면 다음과 같다.
function add(x, y) {
return x + y;
}
add(2,5); // 7프로그래밍 언어의 함수는 일련의 과정을 문으로 구현하고 코드 블록으로 감싸서 하나의 실행 단위로 정의한 것이다.
프로그래밍 언어의 함수도 입력을 받아 출력을 내보낸다. 이때 함수 내부로 입력을 전달받는 변수를 매개변수, 입력을 인수, 출력을 반환값이라 한다. 함수는 값이며, 여러 개 존재할 수 있으므로 특정 함수를 구분하기 위해 식별자인 함수 이름을 사용할 수 있다.

함수는 함수 정의를 통해 생성하며, 자바스크립트의 함수는 다양한 방법으로 정의할 수 있다.
// 함수 정의
function add(x,y) {
return x + y;
}위에서 선언한 함수를 사용하기 위해서는 함수 호출을 해야한다.
// 함수 호출
var result = add(2,5);
console.log(result); // 7
함수를 사용하는 이유는 무엇일까?
함수는 필요할 때 여러 번 호출할 수 있기 때문에 실행 시점을 개발자가 정의할 수 있다. 또 몇 번이든 재사용이 가능하다.
동일한 작업을 반복적으로 수행해야 한다면 같은 코드를 중복해서 사용하는 것 보단 정의된 함수를 사용하는 것이 바람직하다.
이렇게 코드의 중복을 억제하고 재사용성을 높이는 함수는 유지보수 편의성을 높이고 코드의 신뢰성을 높여준다.
함수 리터럴
자바스크립트의 함수는 객체 타입의 값이다. 따라서 함수도 함수 리터럴로 생성할 수 있다.

일반 객체와의 차이점이 있다면 일반 객체는 호출할 수 없지만 함수는 호출할 수 있다.
함수 정의
함수 정의란 함수를 호출하기 이전에 인수를 전달받을 매개변수와 실행할 문들, 그리고 반환할 값을 지정하는 것을 말한다.
4가지 방법이 존재한다.
// 1. 함수 선언문
function add(x, y) {
return x + y;
}
// 2. 함수 표현식
var add = function (x, y) {
return x + y;
}
// 3. Function 생성자 함수 (사용하지x)
var add = new Function('x', 'y', 'return x+y');
// 4. 화살표 함수
var add = (x, y) => x + y;
1. 함수 선언문
함수 선언문은 함수 이름을 생략할 수 없다.
function(x, y) {
return x + y;
}
// SyntaxError : Function statements require a function name함수 선언문은 표현식이 아닌 문이다. 개발자 도구에서 함수 선언문을 실행하면 완료 값 undefined가 출력된다. 함수 표현식이 만약 표현식인 문이라면 완료 값 undefined 대신 표현식이 평가되어 생성된 함수가 출력되어야 한다.
표현식이 아닌 문은 변수에 할당할 수 없다.
// 함수 선언문은 표현식이 아닌 문이므로 변수에 할당할 수 없다.
var add = function add(x, y) {
return x + y;
}
console.log(add(2, 5)); // 7하지만 위의 예제에서는 마치 변수에 함수 선언문이 할당된 것 처럼 보인다.
자바스크립트 엔진은 문맥에 따라 해석을 달리한다. 함수 이름이 있는 함수 리터럴을 단독으로 사용하면 함수 선언문으로 해석하고, 함수 리터럴이 값으로 평가되어야 하는 문맥이면 함수 리터럴 표현식으로 해석한다.
// 함수 리터럴을 단독으로 사용하면 함수 선언문으로 해석된다.
// 함수 선언문에서는 함수 이름을 생략할 수 없다.
function foo() {console.log('foo');}
foo(); // foo
(function bar() {console.log('bar');});
bar(); // ReferenceError: bar is not defined그룹 연산자 () 내에 있는 함수 리터럴(bar)은 함수 선언문으로 해석되지 않고 함수 리터럴 표현식으로 해석된다.
함수 선언문과 함수 리터럴 표현식은 함수 객체를 생성한다는 점에서 동일하지만 호출에 차이가 있다.
자바스크립트 엔진은 함수 선언문을 해석해 함수 객체를 생성한다. 이때 함수 이름은 함수 몸체 내부에서만 유효한 식별자이므로 함수 이름과는 별도로 생성된 함수 객체를 가리키는 식별자가 필요하다.
함수 객체를 가리키는 식별자가 없으면 생성된 함수 객체를 참조할 수 없으므로 호출할 수 없다.
자바스크립트 엔진은 생성된 함수를 호출하기 위해 함수 이름과 동일한 이름의 식별자를 암묵적으로 생성하고, 거기에 함수 객체를 할당한다.
예제를 보자
var add = function add(x, y) {
return x + y;
}
console.log(add(1,3)); // 4위의 add(1,3) 은 식별자를 의미할까 아니면 함수 이름을 의미할까?
함수는 함수 이름으로 호출하는 것이 아니라 함수 객체를 가리키는 식별자로 호출한다. 즉, 함수 선언문으로 생성한 함수를 호출한 것은 함수 이름 add가 아니라 자바스크립트 엔진이 암묵적으로 생성한 식별자 add인 것이다.
2. 함수 표현식
값의 성질을 갖는 객체를 일급 객체라 한다. 자바스크립트의 함수는 일급 객체이다. 이 말은 함수를 값처럼 자유롭게 사용할 수 있다는 의미이다.
함수는 일급 객체이므로 함수 리터럴로 생성한 함수 객체를 변수에 할당할 수 있다. 이러한 함수 정의 방식을 함수 표현식이라고 한다.
// 함수 표현식
var add = function (x, y) {
return x + y;
}
console.log(add(2,5)); // 7함수 리터럴의 함수 이름은 생략할 수 있다. 이러한 함수를 익명 함수라 한다. 함수 표현식의 함수 리터럴은 함수 이름을 생략하는 것이 일반적이다.
함수를 호출할 때는 함수 이름이 아니라 함수 객체를 가리키는 식별자를 사용해야한다.
함수 이름은 함수 몸체 내부에서만 유효한 식별자이므로 함수 이름으로 함수를 호출할 수 없다.
// 함수 표현식
var add = function foo(a, b) {
return a + b;
}
// 함수 객체를 가리키는 식별자로 함수 호출
console.log(add(1,3)); // 4
// 함수 이름으로 호출하면 ReferenceError 가 발생한다.
console.log(foo(1,3));
함수 생성 시점과 함수 호이스팅
// 함수 참조
console.dir(add); // f add(x,y)
console.dir(sub); // undefiend
// 함수 호출
console.log(add(2, 5)); // 7
console.log(sub(2, 5)); // TypeError: sub is not a function
// 함수 선언문
function add(x, y) {
return x + y;
}
// 함수 표현식
var sub = function(x, y) {
return x - y;
}위 예제와 같이 함수 선언문으로 정의한 함수는 함수 선언문 이전에 호출할 수 있다. 그러나 함수 표현식으로 정의한 함수는 함수 표현식 이전에 호출할 수 없다.
이는 함수 선언문으로 정의한 함수와 함수 표현식으로 정의한 함수의 생성 시점이 다르기 때문이다.
모든 선언문이 그렇듯 함수 선언문도 런타임 이전에 자바스크립트 엔진에 의해서 먼저 실행된다. 함수 선언문으로 함수를 정의하면 런타임 이전에 함수 객체가 먼저 생성된다. 함수 이름과 동일한 이름의 식별자를 암묵적으로 생성하고 생성된 함수 객체를 할당한다.
이처럼 함수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트의 고유의 특징을 함수 호이스팅이라한다.
변수 호이스팅과 함수 호이스팅이 같진 않다. var 키워드로 선언된 변수는 undefined로 초기화되고, 함수 선언문을 통해 암묵적으로 생성된 식별자는 함수 객체로 초기화된다.
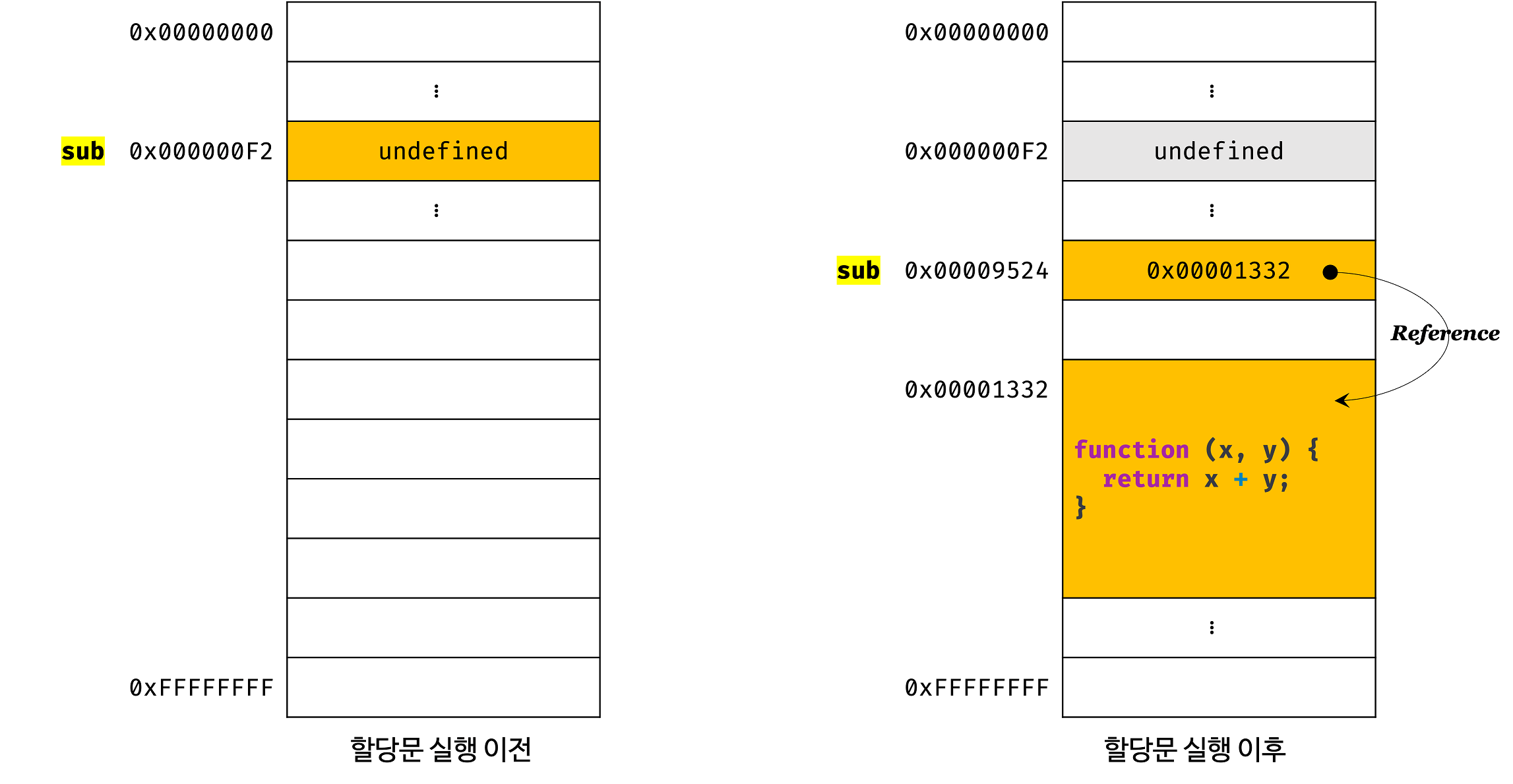
함수 표현식은 변수에 할당된는 값이 함수 리터럴인 문이다. 변수 선언은 런타임 이전에 실행되어 undefined로 초기화되지만 변수 할당문의 값은 할당문이 실행되는 시점 = 런타임에 평가되므로 함수 표현식의 함수 리터럴도 할당문이 실행되는 시점에 평가되어 함수 객체가 된다.
함수 표현식이으로 함수를 정의하면 함수 호이스팅이 아니라 변수 호이스팅이 발생한다.

따라서 함수 표현식 이전에 함수를 참조하면 undefined로 평가된다. 그렇기 때문에 함수 표현식으로 정의한 함수는 반드시 함수 표현식 이후에 참조 또는 호출해야 한다.
4. 화살표 함수
ES6에서 도입된 화살표 함수는 키워드 대신 화살표 => 를 사용해 좀 더 간략한 방법으로 함수를 선언할 수 있다. 화살표 함수는 항상 익명 함수로 정의한다.
const add = (x, y) => x + y;
console.log(add(1,3)); // 4'Front-End > JavaScript' 카테고리의 다른 글
| 모던 자바스크립트 Deep Dive - 스코프 (0) | 2023.08.24 |
|---|---|
| 모던 자바스크립트 Deep Dive - 함수(2) (0) | 2023.08.23 |
| 모던 자바스크립트 Deep Dive - 원시 값과 객체의 비교 (2) | 2023.08.18 |
| 모던 자바스크립트 Deep Dive - 타입 변환과 단축 평가 (2) | 2023.08.17 |
| 모던 자바스크립트 Deep Dive - 객체 리터럴 (0) | 2023.08.16 |