스코프?
스코프(scope = 유효범위)는 자바스크립트를 포함한 모든 프로그래밍 언어의 기본적이며 중요한 개념이다.
var var1 = 1; // 코드의 가장 바깥 영역에서 선언한 변수
if(true) {
var var2 = 2; // 코드 블록 내에서 선언한 변수
if(true) {
var var3 = 3; // 중첩된 코드 블록 내에서 선언한 변수
}
}
function foo() {
var var4 = 4; // 함수 내에서 선언한 변수
function bar() {
var var5 = 5; // 중첩된 함수 내에서 선언한 변수
}
}
console.log(var1); // 1
console.log(var2); // 2
console.log(var3); // 3
console.log(var4); // ReferenceError: var4 is not defined
console.log(var5); // ReferenceError: var5 is not defined변수는 자신이 선언된 위치에 의해 자신이 유요한 범위, 즉 다른 코드가 자신을 참조할 수있는 범위가 결정된다.
모든 식별자(변수 이름, 함수 이름, 클래스 이름 등)는 자신이 선언된 위치에 의해 다른 코드가 식별자 자신을 참조할 수 있는 유효 범위가 결정된다. 이를 스코프라 하며, 즉 스코프는 식별자가 유요한 범위를 의미한다.
var x = 'global;
function foo() {
var x = 'local';
console.log(x); // ?
}
foo();
console.log(x) // ?
위의 예제를 살펴보면 코드의 가장 바깥 영역과 foo 함수 내부에 같은 이름을 갖는 x 변수를 선언했고 1, 2에서 x 변수를 참조한다.
이때 자바스크립트 엔진은 이름이 같은 두 개의 변수 중에서 어떤 변수를 참조해야 할지 결정해야 한다. 이것을 식별자 결정이라 한다.
자바스크립트 엔진은 스코프를 통해 어떤 변수를 참조해야 할 것인지 결정한다. 따라서 스코프는 자바스크립트 엔진이 식별자를 검색할 때 사용하는 규칙이라고도 할 수 있다.
위 예제에서 코드의 가장 바깥 쪽에 선언된 x 변수는 어디서든 참조할 수 있다. 하지만 foo 함수 내부에서 선언된 x 변수는 foo 함수 내부에서만 참조할 수 있고 foo 함수 외부에서는 참조할 수 없다. 이때 두 개의 x 변수는 식별자 이름이 동일하지만 자신이 유효한 범위, 즉 스코프가 다른 별개의 변수다.
* var 키워드로 선언한 변수의 중복선언
var 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언이 허용된다. 이는 의도치 않게 변수값이 재할당되어 변경되는 부작용을 발생시킨다.
하지만 let이나 const 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용하지 않는다.
function foo () {
var x= 1;
// 해당 변수 선언문은 자바스크립트 엔진에 의해 var 가 없는 것처럼 동작한다.
var x= 2;
console.log(x); // 2
}
foo();
function bar() {
let x = 1;
let x = 2; // SyntaxError : Ientifier 'x' has already been delcared
}
스코프의 종류
코드는 전역(global)과 지역(local)으로 구분할 수 있다.
| 구분 | 설명 | 스코프 | 변수 |
| 전역 | 코드의 가장 바깥 영역 | 전역 스코프 | 전역 변수 |
| 지역 | 함수 몸체 내부 | 지역 스코프 | 지역 변수 |

전역은 전역 스코프를 만든다. 전역에 변수를 선언하면 전역 스코프를 갖는 전역 변수가 된다. 전역 변수는 어디서든 참조 가능하다.
지역이란 함수 몸체 내부를 말한다. 지역은 지역 스코프를 만든다. 지역에 변수를 선언하면 지역 스코프를 갖는 지역 변수가 된다.
지역 변수는 자신의 지역 스코프와 하위 지역 스코프에서 유효하다.
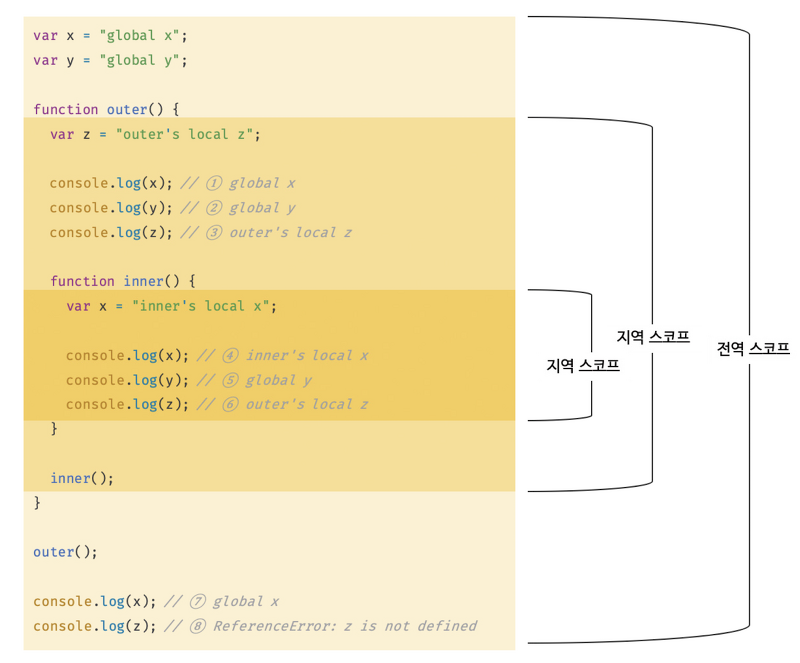
스코프 체인
함수는 전역에서 정의할 수도 있고 함수 몸체 내부에서 정의할 수도 있다. 함수 몸체 내부에서 함수가 정의된 것을 '함수의 중첩'이라고 한다.
함수는 중첩될 수 있으므로 함수의 지역 스코프도 중첩될 수 있다. 이는 스코프가 함수의 중첩에 의해 계층적 구조를 갖는다는 것을 의미한다.
모든 스코프는 하나의 계층적 구조로 연결되며, 모든 지역 스코프의 최상위 스코프는 전역 스코프다.
이렇게 스코프가 계층적으로 연결된 것을 스코프 체인이라고 한다.
변수를 참조할 때 자바스크립트 엔진은 스코프 체인을 통해 변수를 참조하는 코드의 스코프에서 시작하여 상위 스코프 방향으로 이동하며 선언된 변수를 검색한다.
이를 통해 상위 스코프에서 선언한 변수를 하위 스코프에서도 참조할 수 있다.
자바스크립트 엔진은 스코프 체인을 따라 변수를 참조하는 코드의 스코프에서 시작하여 상위 스코프 방향으로 이동하며 선언된 변수를 검색한다. 상위 스코프에서 유요한 변수는 하위 스코프에서 자유롭게 참조할 수 있지만 하위 스코프에서 유요한 변수를 상위 스코프에서 참조할 수는 없다.
함수 레벨 스코프
지역은 함수 몸체 내부를 의미하고 지역은 지역 스코프를 만드는데 이는 코드 블록이 아닌 함수에 의해서만 지역 스코프가 생성된다는 의미이다.
var 키워드로 선언된 변수는 오로지 함수의 코드 블록(함수 몸체)만을 지역 스코프로 인정한다. 이러한 특성을 함수 레벨 스코프라 한다.
var x = 1;
if (true) {
// var 키워드로 선언된 변수는 함수의 코드 블록(함수 몸체)만을 지역 스코프로 인정한다.
var x = 10;
// 이미 선언된 전역 변수 x가 있으므로 x변수는 중복 선언되어 재할당 된다.
}
console.log(x); // 10
렉시컬 스코프
var x = 1;
function foo() {
var x = 10;
bar();
}
function bar() {
console.log(x);
}
foo(); //?
bar(); //?렉시컬 스코프란 함수를 어디서 정의했는지에 따라 상위 스코프를 결정하는 것을 의미한다. 함수가 호출된 위치는 상위 스코프 결정에 어떤한 영향도 주지 않으며, 함수의 상위 스코프는 언제나 자신이 정의된 스코프다.
그렇기 때문에 위 예제를 실행했을 경우 전역 변수 x의 값 1을 두번 출력한다.
'Front-End > JavaScript' 카테고리의 다른 글
| 모던 자바스크립트 Deep Dive - let, const, 블록 레벨 스코프 (0) | 2023.09.01 |
|---|---|
| 모던 자바스크립트 Deep Dive - 전역변수 (1) | 2023.08.31 |
| 모던 자바스크립트 Deep Dive - 함수(2) (0) | 2023.08.23 |
| 모던 자바스크립트 Deep Dive - 함수(1) (0) | 2023.08.22 |
| 모던 자바스크립트 Deep Dive - 원시 값과 객체의 비교 (2) | 2023.08.18 |