원시 타입과 객체 타입은 크게 3가지 측면에서 다르다
- 원시 타입의 값, 즉 원시 값은 변경 불가능한 값이다. 이에 비해 객체(참조) 타입의 값, 즉 객체는 변경 가능한 값이다.
- 원시 값을 변수에 할당하면 변수(확보된 메모리 공간)에는 실제 값이 저장된다. 이에 비해 객체를 변수에 할당하면 변수(확보된 메모리 공간)에는 참조 값이 저장된다.
- 원시 값을 갖는 변수를 다른 변수에 할당하면 원본의 원시 값이 복사되어 전달된다. 이를 값에 의한 전달이라 한다. 이에 비해 객체를 가리키는 변수를 다른 변수에 할당하면 원본의 참조 값이 복사되어 전달된다. 이를 참조에 의한 전달이라 한다.
원시값
변경 불가능한 값
원시 타입(primitive type)의 값, 즉 원시 값은 변경 불가능한 값(immutable value) 이다. 한번 생성된 원시 값은 읽기 전용 값으로서 변경할 수 없다.

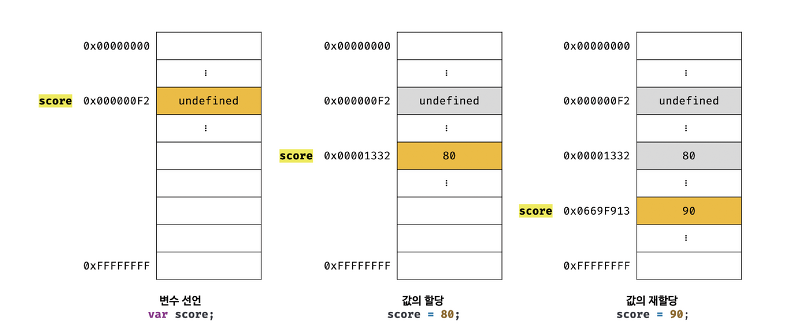
위에서 score 가 참조하던 메모리 공간의 주소가 바뀐 이유는 변수에 할당된 원시 값이 변경 불가능한 값이기 때문이다. 만약 원시 값이 변경 가능한 값이라면 변수에 새로운 원시 값을 재할당했을 때 변수가 가리키던 메모리 공간의 주소를 바꿀 필요없이 원시 값 자체를 변경하면 그만이다. 만약 그렇다면 변수가 참조하던 메모리 공간의 주소는 바뀌지 않는다.
하지만 원시 값은 변경 불가능한 값이기 때문에 값을 직접 변경할 수 없다. 따라서 변수 값을 변경하기 위해 원시 값을 재할당하면 새로운 메모리 공간을 확보하고 재할당한 값을 저장한 후, 변수가 참조하던 메모리 공간의 주소를 변경한다. 값의 이러한 특성을 불변성(immutability) 이라 한다.
불변성을 갖는 원시 값을 할당한 변수는 재할당 이외에 변수 값을 변경할 수 있는 방법이 없다.
문자열과 불변성
원시 값인 문자열은 다른 원시 값과 비교할때 독특한 특징이 있다.
문자열은 0개 이상의 문자로 이루어진 집합을 말하며, 1개의 문자는 2바이트의 메모리 공간에 저장된다. 따라서 문자열은 몇 개의 문자로 이루어 졌느냐에 따라 메모리 공간의 크기가 결정된다. (1개의 문자로 이루어진 문자열은 2바이트, 10개의 문자로 이루어진 문자열은 20바이트)
자바스크립트의 문자열은 원시 타입이며, 변경 불가능하다. 문자열이 생성된 이후에는 변경할 수 없음을 의미한다.
var str = 'Hello';
str = 'world';위의 예제에서 첫 번째 문이 실행되면 문자열 'Hello'가 생성되고 식별자 str은 문자열 'Hello'가 저장된 메모리 공간의 첫 번째 메모리 셀 주소를 가리킨다. 두 번째 문이 실행되면 이전에 생성된 문자열 'Hello'를 수정하는 것이 아니라 새로운 문자열 'world'를 메모리에 생성하고 식별자 str은 이것을 가리킨다. 이때 문자열 'Hello'와 'world' 모두 메모리에 존재한다.
var str = 'string';
// 문자열은 유사 배열이므로 배열과 유사하게 인덱스를 사용해 각 문자에 접근할 수 있다.
// 하지만 문자열은 원시 값이므로 변경할 수 없다. 이때 에러가 발생하지 않는다.
str[0] = 'X';
console.log(str); // string
값에 의한 전달
var score = 80;
var copy = score;
console.log(score); // 80
console.log(copy); // 80
score = 100;
console.log(score); // 100
console.log(copy); // ?score 변수에 숫자 값 80을 할당했다. 그리고 copy 변수에 score 변수를 할당했다. copy = score 에서 score 는 변수 값 80으로 평가되므로 copy 변수에도 80이 할당될 것이다. 이때 새로운 숫자 값 80이 생성되어 copy 변수에 할당된다.
이처럼 변수에 원시 값을 갖는 변수를 할당하면 할당받는 변수에는 할당되는 변수의 원시 값이 복사되어 전달된다. 이를 값에 의한 전달이라 한다.
var score = 80;
var copy = score;
console.log(score, copy); // 80 80
console.log(score === copy); // true이때 score 변수와 copy 변수의 값 80은 서로 다른 메모리 공간에 저장된 별개의 값이라는 것을 주의하자.
따라서 score 변수의 값을 아무리 변경해도 copy 변수의 값에는 어떠한 영향도 주지 않는다.

값에 의한 전달 이라는 용어는 자바스크립트를 위한 용어가 아니므로 오해의 소지가 있을 수 있다.
엄격하게 표현하면 변수에는 값이 전달되는 것이 아니라 메모리 주소가 전달되기 때문이다. 이는 변수와 같은 식별자는 값이 아니라 메모리 주소를 기억하고 있기 때문이다.
식별자로 값을 구별해서 식별한다는 것은 식별자가 기억하고 있는 메모리 주소를 통해 메모리 공간에 저장된 값에 접근할 수 있다는 것을 의미한다. 즉, 식별자는 메모리 주소에 붙인 이름이라고 할 수 있다.
"값의 의한 전달"도 사실은 값을 전달하는 것이 아니라 메모리 주소를 전달한다.
객체
객체는 프로퍼티의 개수가 전해져 있지 않으며, 동적으로 추가하고 삭제할 수 있다. 또 프로퍼티의 값에도 제약이 없다. 따라서 객체는 원시 값과 같이 확보해야 할 메모리 공간의 크기를 사전에 정해 둘 수 없다.
따라서 객체는 원시 값과는 다른 방식을 동작하도록 설계되어 있는데 원시 값과의 비교를 통해 이해해보자.
변경 가능한 값
객체(참조) 타입의 값, 즉 객체는 변경 가능한 값(mutable value)이다.
var person = {
name : 'Lee'
};원시 값을 할당한 변수가 기억하는 메모리 주소를 통해 메모리 공간에 접근하면 원시 값에 접근할 수 있다. 즉, 원시 값을 할당한 변수는 원시 값 자체를 값으로 갖는다. 하지만 객체를 할당한 변수가 기억하는 메모리 주소를 통해 메모리 공간에 접근하면 참조 값(reference value)에 접근할 수 있다. 참조 값은 생성된 객체가 저장된 메모리 공간의 주소, 그 자체다.

다시 말해 원시 값을 할당한 변수를 참조하면 메모리에 저장되어 있는 원시 값에 접근한다. 하지만 객체를 할당한 변수를 참조하면 메모리에 저장되어 있는 참조 값을 통해 실제 객체에 접근한다.
// 할당이 이루어지는 시점에 객체 리터럴이 해석되고, 그 결과 객체가 생성된다.
var person = {
name : 'Lee'
};
// person 변수에 저장되어 있는 참조 값으로 실제 객체에 접근한다.
console.log(person); // {name : "Lee"}객체를 할당한 변수는 재할당 없이 객체를 직접 변경할 수 있다. 즉, 재할당 없이 프로퍼티를 동적으로 추가할 수도 있고 프로퍼티 값을 갱신할 수도 있으며 프로퍼티 자체를 삭제하는 것도 가능하다.
참조에 의한 전달
var person = {
name : 'Lee'
};
// 참조 값을 복사(얕은 복사)
var copy = person;객체를 가리키는 변수(원본, person)를 다른 변수(사본, copy)에 할당하면 원본의 참조 값이 복사되어 전달된다. 이를 참조에 의한 전달이라 한다.

위 그림처럼 원본 person을 사본 copy에 할당하면 원본 person의 참조 값을 복사해서 copy에 전달한다. 이때 원본 person과 사본 copy는 저장된 메모리 주소는 다르지만 동일한 참조 값을 갖는다. 원본과 사본이 모두 동일한 객체를 가리킨다. 이것은 두 개의 식별자가 하나의 객체를 공유한다는 것이다. 따라서 원본 또는 사본 중 어느 한쪽에서 객체를 변경하면 서로 영향을 받는다.
var person = {
name : 'Kim'
};
// 참조 값을 복사(얕은 복사). copy와 person은 동일한 참조 값을 갖는다.
var copy = person;
// copy와 person은 동일한 객체를 참조한다.
console.log(copy === person); // true
// copy를 통해 객체를 변경한다.
copy.name = 'Lee';
// person을 통해 객체를 변경한다.
person.address = 'seoul';
// 서로 영향을 주고받는다.
console.log(person); // {name: "Lee", address: "seoul"}
console.log(copy); // {name: "Lee", address: "seoul"}
'Front-End > JavaScript' 카테고리의 다른 글
| 모던 자바스크립트 Deep Dive - 함수(2) (0) | 2023.08.23 |
|---|---|
| 모던 자바스크립트 Deep Dive - 함수(1) (0) | 2023.08.22 |
| 모던 자바스크립트 Deep Dive - 타입 변환과 단축 평가 (2) | 2023.08.17 |
| 모던 자바스크립트 Deep Dive - 객체 리터럴 (0) | 2023.08.16 |
| 자바스크립트 반복문 연습 (0) | 2023.08.16 |