객체란 무엇일까?
자바스크립트는 객체 기반의 프로그래밍 언어이다. 원시 값을 제외한 나머지 값(함수, 배열, 정규 표현식 등)은 모두 객체다.
원시 타입은 단 하나의 값만 나타내지만 객체 타입은 다양한 타입의 값(원시 값 또는 다른 객체)을 하나의 단위로 구성한 복잡한 자료구조이다. 또한, 원시 타입의 값, 즉 원시 값은 변경 불가능한값이지만 객체 타입의 값, 즉 객체는 변견 가능한 값이다.
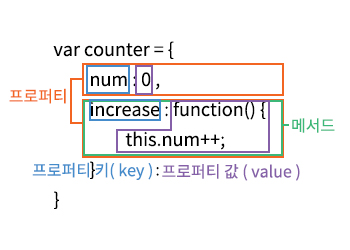
객체는 0개 이상의 프로퍼티로 구성된 집합이며, 프로퍼티는 키(key)와 값(value)으로 구성된다.

자바스크립트에서 사용할 수 있는 모든 값은 프로퍼티 값이 될 수 있으며, 자바스크립트의 함수는 일급 객체이므로 값으로 취급할 수 있다. 따라서 함수도 프로퍼티 값으로 사용할 수 있다. 프로퍼티 값이 함수일 경우, 일반 함수와 구분하기 위해 메서드(method)라 부른다.

위처럼 객체는 프로퍼티와 메서드로 구성된 집합체다. 프로퍼티와 메서드의 역할은 다음과 같다.
- 프로퍼티 : 객체의 상태를 나타내는 값(value)
- 메서드 : 프로퍼티(상태 데이터)를 참조하고 조작할 수 있는 동작
객체 리터럴에 의한 객체 생성
c++ 이나 자바 같은 클래스 기반 객체지향 언어는 클래스를 사전에 정의하고 필요한 시점에 new 연산자와 함께 생성자를 호출하여 인스턴스를 생성하는 방식으로 객체를 생성한다.
*인스턴스란?
클래스에 의해 생성되어 메모리에 저장된 실체를 말한다. 객체지향 프로그래밍에서 객체는 클래스와 인스턴스를 포함한 개념이다. 인스턴스는 객체가 메모리에 저장되어 실제로 존재하는 것에 초점을 맞춘 용어다.
자바스크립트는 다양한 객체 생성 방법을 지원한다.
- 객체 리터럴
- Object 생성자 함수
- 생성자 함수
- Object.create 메서드
- 클래스
가장 일반적인 방식은 객체 리터럴을 사용한 방법이다.
var person = {
name : 'Kim',
age : '29',
sayHello : function() {
console.log(`Hello my name is ${this.name} and my age is ${this.age}`);
}
};
console.log(typeof person); // object
console.log(person); // {name : "Lee", sayHello: f}
var empty = {}; // 빈 객체
console.log(typeof empty); // object
프로퍼티
객체는 프로퍼티의 집합이며, 프로퍼티는 키와 값으로 구성된다.
var person = {
// 프로퍼티 키는 name, 프로퍼티 값은 'Kim'
name : 'Kim',
// 프로퍼티 키는 age, 프로퍼티 값은 29
age : 29
}
// 프로퍼티를 나열할 때는 쉼표로 구분한다. 일반적으로 마지막 프로퍼티 뒤에는 쉼표를 사용하지 않는다.프로퍼티 키와 프로퍼티 값으로 사용할 수 있는 값은 다음과 같다.
- 프로퍼티 키 : 빈 문자열을 포함하는 모든 문자열 또는 심벌 값
- 프로퍼티 값 : 자바스크립트에서 사용할 수 있는 모든 값
// ES5 프로퍼티 키 동적 생성
var obj = {};
var key = 'Hello';
obj[key] = 'world';
console.log(obj); // {hello : 'world'}
// 빈 문자열도 프로퍼티 키로 사용할 수 있다.
var foo = {
'' : ''
};
console.log(foo); // {"" : ""}
// 이미 존재하는 프로퍼티 키를 중복 선언시 나중에 선언한 프로퍼티가 덮어씌워진다.
var foo = {
name : 'Lee',
name : 'Kim'
};
console.log(foo); // { name : "Kim" }
메서드
함수는 자바스크립트의 객체다. 따라서 함수는 값으로 취급할 수 있기 때문에 프로퍼티 값으로 사용 가능하다. 이때 일반 함수와 구분하기 위해 메서드(method)라 부른다. 즉, 메서드는 객체에 묶여 있는 함수를 의미한다.
var circle = {
radius: 5, // 프로퍼티
// 원의 지름
getDiameter : function() { // 메서드
return 2 * this.radius; // this 는 circle을 가리킨다.
}
};
console.log(circle.getDiameter()); // 10
// 메서드 내부에서 사용한 this 키워드는 객체 자신을 가리키는 참조변수다.
프로퍼티 접근
프로퍼티에 접근하는 방법은 다음과 같이 두 가지다.
- 마침표 프로퍼티 접근 연산자(.)를 사용하는 마침표 표기법
- 대괄호 프로퍼티 접근 연산자([...])를 사용하는 대괄호 표기법
var person = {
name : 'Kim'
};
// 마침표 표기법
console.log(person.name); // Kim
// 대괄호 표기법
console.log(person['name']); // Kim
// 대괄호 표기법을 사용하는 경우 반드시 접근 연산자 내부에 지정하는 프로퍼티 키는 반드시 따옴표로 감싼 문자열이어야 한다.var person = {
name: 'Kim'
};
console.log(person[name]); // ReferenceError : name is not defined위 예제에서 ReferenceError 가 발생한 이유는 대괄호 연산자 내의 따옴표로 감싸지 않은 이름, 즉 식별자 name을 평가하기 위해 선언된 name 을 찾았지만 찾지 못했기 때문이다.
객체에 존재하지 않는 프로퍼티에 접근하면 undefined를 반환한다. 이때 RefereceError 가 발생하지 않는다.
var person = {
name : 'Kim'
};
console.log(person.age); // undefined
프로퍼티 값 갱신
이미 존재하는 프로퍼티에 값을 할당하면 프로퍼티 값이 갱신된다.
var person = {
name : 'Lee'
};
person.name = 'Kim';
console.log(person); // { name : "Kim" }
프로퍼티 동적 생성
존재하지 않는 프로퍼티에 값을 할당하면 프로퍼티가 동적으로 생성되어 추가되고 프로퍼티 값이 할당된다.
var person = {
name : 'Kim'
};
// person 객체에는 age 프로퍼티가 존재하지 않는다.
// 따라서 person 객체에 age 프로퍼티가 동적으로 생성되고 값이 할당된다.
person.age = 29;
console.log(person); // { name : "Lee", age : 20 }
프로퍼티 삭제
delete 연산자는 객체의 프로퍼티를 삭제한다. 이때 delete 연산자의 피연산자는 프로퍼티 값에 접근할 수 있는 표현식이어야 한다. 만약 존재하지 않는 프로퍼티를 삭제하면 아무런 에러 없이 무시된다.
var person = {
name : 'Kim'
};
person.age = 29;
delete person.age;
console.log(person); // {name:"Kim"}
ES6에서 추가된 객체 리터럴의 확장 기능
// 프로퍼티 축약 표현
// 변수 이름과 프로퍼티 키가 동일한 이름일 때 프로퍼티 키를 생략할 수 있다.
// 이때 프로퍼티 키는 변수 이름으로 자동 생성된다.
let x = 1, y = 2;
const obj = {x, y};
console.log(obj); // {x:1, y:2}
// 프로퍼티 키 동적 생성
const prefix = 'prop';
let i = 0;
// 객체 리터럴 내부에서 계산된 프로퍼티 이름으로 프로퍼티 키를 동적 생성
const obj = {
[`${prefix}-${++i}`]: i,
[`${prefix}-${++i}`]: i,
[`${prefix}-${++i}`]: i
};
console.log(obj); // {prop-1: 1, prop-2: 2, prop-3: 3}
//메서드 축약 표현
// 매서드를 정의할 때 function 키워드를 생략한 축약 표현을 사용할 수 있다.
const obj = {
name : 'Kim',
sayHello() {
console.log(`Hi my name is ${this.name}`);
}
};
obj.sayHello(); // Hi my name is Kim'Front-End > JavaScript' 카테고리의 다른 글
| 모던 자바스크립트 Deep Dive - 원시 값과 객체의 비교 (2) | 2023.08.18 |
|---|---|
| 모던 자바스크립트 Deep Dive - 타입 변환과 단축 평가 (2) | 2023.08.17 |
| 자바스크립트 반복문 연습 (0) | 2023.08.16 |
| 모던 자바스크립트 Deep Dive - 제어문 (0) | 2023.08.15 |
| 모던 자바스크립트 Deep Dive - 연산자 (1) | 2023.08.11 |